 [UP] Reference |
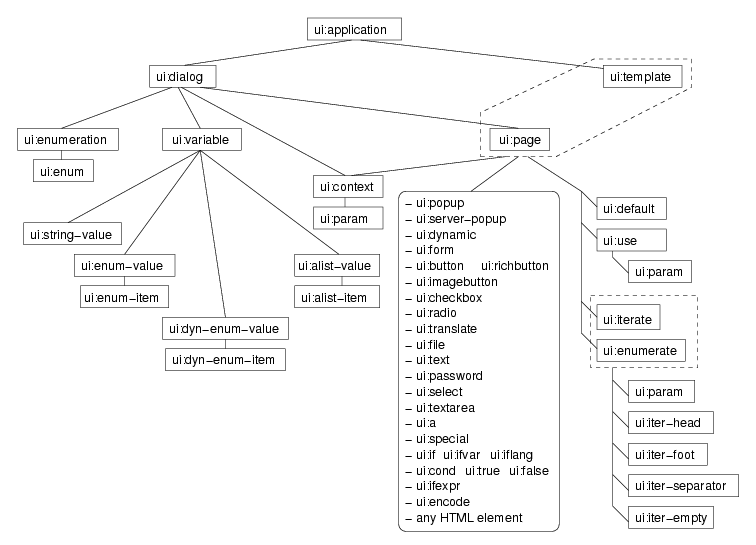
The UI Language The UI language is defined in terms of XML-1.0. The subsections explain every element in detail; together they cover the complete DTD of the language. The hierarchy of the UI elements The following picture shows the hierarchy. The picture is active, you can click at the elements to go immediately to their descriptions!  Picture 5: The element hierarchy Other syntactic objects For many reasons, the above ui:name elements are not the best choice for every kind of notation. Because of this, a number of further syntactic objects have been defined:
The semantic levels, and the incompleteness of the formal declarations The elements shown in picture 5 belong to one of three semantic levels. The topmost element ui:application and its children are the elements that determine the dialog structure, i.e. which dialogs exist, and what are their static properties. The elements inside ui:page are either generative elements, or control structures. The former generate output directly, while the latter control the expansion process (e.g. "if" conditions). I have tried to give a formal XML declaration for every element. Unfortunately, the XML DTDs are not powerful enough to specify the relations between the elements fully. I found a number of problems, and they are often related to difficulties how to describe the relations between the semantic levels. Many control structures are declared with a content model of ANY, i.e. the DTD does not restrict the type of the children elements. There are actually two reasons for this. First, the replacement for ANY would be an enumeration of all control structures, and all generative elements. But the latter are not completely known for the scope of the UI language, as all HTML elements are generative, too, and it is intentionally avoided to include HTML as sublanguage into the UI language. The second reason is that the relations between control structures and generative elements cannot be expressed by the DTD. The control structures are evaluated at expansion time, and change the order of the generative elements dynamically. For example, is it allowed that the TD HTML element is a child of ui:template, a control structure? This depends on where the template is called. If this happens inside TR, the usage of the template will be legal because TD must finally occur inside TR according to the HTML language. However, this condition cannot be expressed in a DTD. You need the power of a type system to check the validity of element relations across semantic levels. Note that even the attribute declarations are incomplete. Often, the elements of the UI language are only variants of the corresponding fundamental HTML elements. For example, the ui:button element generates an INPUT HTML element with TYPE=SUBMIT. Of course, it is allowed to add HTML attributes such as CLASS or ONCLICK to ui:button as they can be simply copied to the generated INPUT element. In the declarations, these HTML attributes are omitted to avoid dependencies on certain HTML versions. In the following sections, the semantic level of the element is given in addition to the formal declaration. This helps a lot to find out where (and how) an element can be used: Both control structures and generative elements can only be used in page context, i.e. when the creation of an output page is described. The control structures determine the algorithm how the generative elements are arranged. Finally, the page consists only of generative elements, and these must have a sound structure that is correct with respect to the HTML definition. |
